Dear Reader, I have got one more cool stuff in JavaScript to move closer to the language, which is Strict Mode. We don’t see this that common in today’s code bases, compare to back in the days it was introduced, As later ES6 made it default in some of the new language constructs that were introduced part of the language revisions. So lets understand what it is bit more to know its importance and usage.
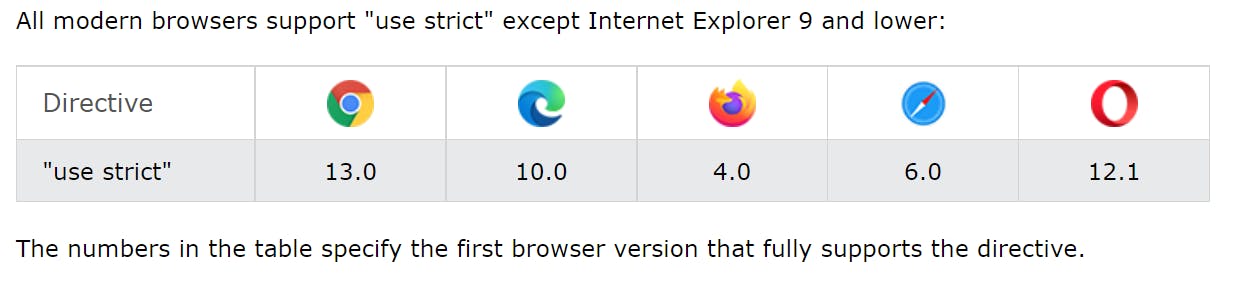
As usual, to have good compatibility and to prevent cross browser issues its important to understand its support

Image credit: w3schools.com
Why it came?
It’s good to understand why it came to better understand what’s its purpose. Back in the day when JavaScript came into existence some of the syntax introduced seems to be add in the modern syntax and JavaScript compiler silently ignores those as errors or treat them as warnings even today. With the nature of JavaScript evolution and to provide backward compatibility these syntax were not removed. To circumvent this problem in the year 2011 part of the ES5 specification language introduced this new mode called Strict Mode.
Strict Mode is the one with statement use strict at the very top of the script block and the other mode is non strict mode or normal mode without using this.
What it is?
use strict; is an statement or a directive to the JavaScript compiler to enable strict mode specific to a script block or to a function. Its not an expression which gives any value.
It should be used as a very first statementin the script block or in the function otherwise the statement as no effect.
With strict mode enabled JavaScript runs the code with resulting in some of the older syntax as errors instead of silently ignoring them, lets look at an example
// normal mode
myVar = 10;
console.log(myVar); // this will output 10 in the console
'use strict';
myVar = 10; // error: ReferenceError: myVar is not defined
console.log(myVar);
if you run the above blocks of code separately you will understand the significance of strict mode and its existence. Basically, strict mode prevents initializing/using variables without declaring them first.
Why to use it?
- helps to write clean code
- prevents from using syntaxe which are treated as silent errors by default
- improves security of the code by preventing
How to use it?
- ‘use strict works only at the very top of the script block
- works at the top of the functions
- can be enabled just at desired function level instead of the whole script block
- modern syntax like classes and modules are ‘use strict by default’
- browser terminal/console will not execute in strict mode
Points to remember :
After enabling strict mode here are some syntax results in an error instead of silently being ignored by the compiler or as warnings.
- variables can not be initialized without declaration
- using
deleteoperator on variables on built-in objects likeprototype - writing to a read-only properties is not allowed
- deleting an undeletable property is not allowed
- using some of the built-in keywords as varaibles eg; arguments
- more importantly value of the execution context
thiswill have different value in a regular function than in normal mode which isglobal object
Summary:
- strict mode is introduced to avoid some of the older syntax which was supported
- is provided as an opt-in feature to help backward compatibility
- all the modern browsers support strict mode
- has no impact if not mentioned at the very top as a first line of the script or function

